| August 16, 2022
Материал этой статьи предназначен для тех, кто уже обладает
некоторыми знаниями по созданию сайтов с помощью Hugo.
Если Вы НЕ один из таких, то я Вас научу.
Следите за новостями на сайте! 🤝
Введение
Hugo - это генератор статических веб-сайтов.
Многие сайты в Интернете созданы с помощью статических генераторов сайтов, таких как Jekyll или Hugo.
Даже этот сайт, #fullstackguy или мой личный anverbogatov.ru полностью созданы с помощью генератора статических сайтов Hugo.
Существуют разные способы развивать Hugo сайты. Какие-то попроще, какие-то посложнее.
В этой статье, я поделюсь одной из лучших практик организации контента в Вашем Hugo сайте - Page Bundles.
Основная часть
Что такое Page Bundle? Если попытаться дословно перевести этот термин, получится нечто вроде - пакет страницы. Согласитесь, понятнее не стало. Однако, суть этого подхода именно в организации содержимого Вашего Hugo сайта в пакеты.
Как обычно создаётся контент для Hugo сайта?
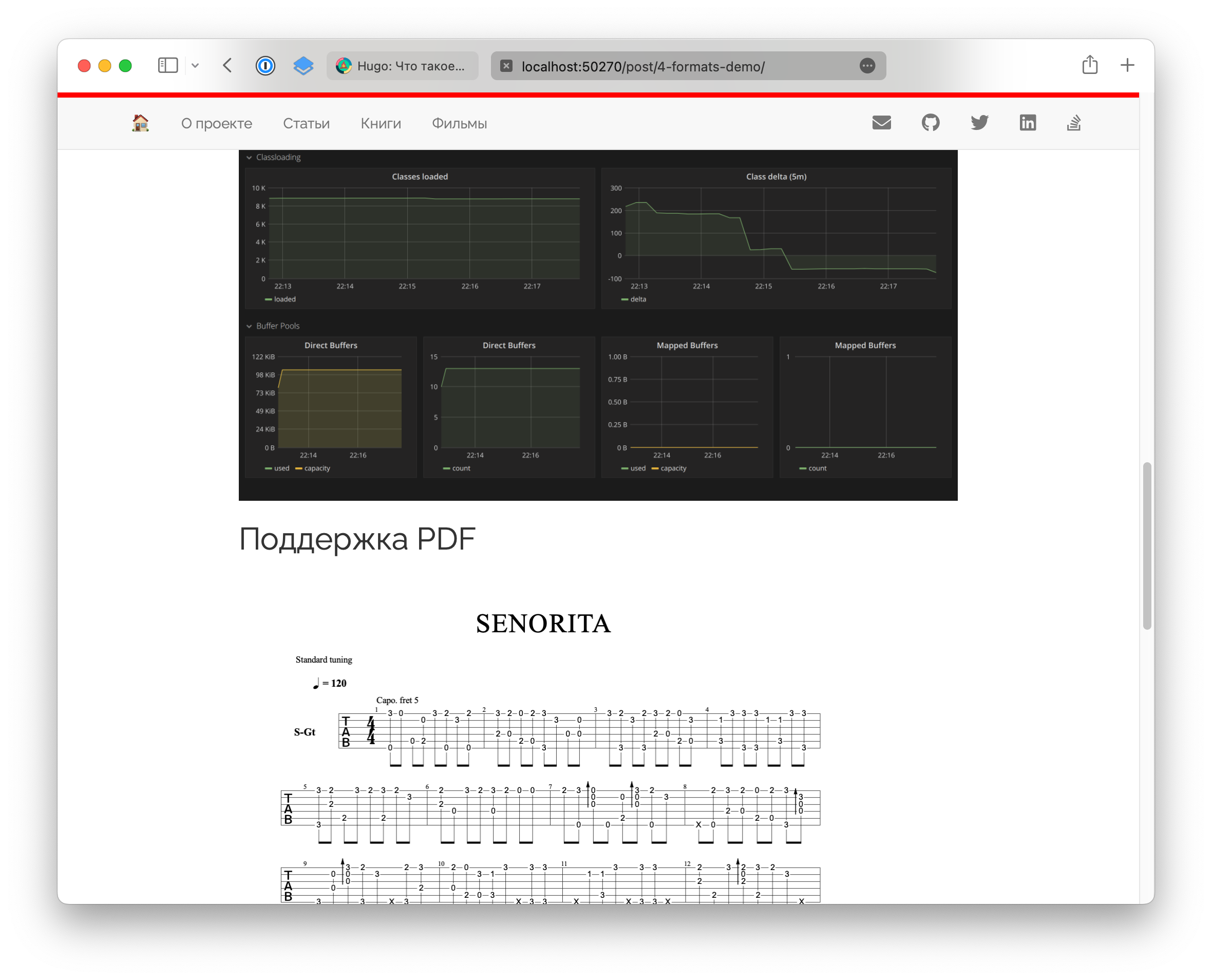
Предположим, у Вас есть стандартный Hugo сайт, на котором размещена страница с контентом разного типа. Например:

На скриншоте выше, Вы можете заметить, что отображаемая страница сайта помимо текстового контента, содержит картинку и pdf файл.
Как этого достичь в Hugo? Нужно всего лишь, добавить ресурсы разных типов в соответствующие места:
- Markdown файл со структурой статьи и её текстовым содержимым помещается где-то в директории
/content - PNG файл с картинкой размещается где-то внутри директории
/static - PDF файл размещается так же, где-то в недрах директории
/static
То есть, материалы одной страницы, как бы “размазаны” по проекту с Hugo сайтом.
Как создаётся контент с Page Bundle?
Создать Page Bundle - очень просто. Для этого, нужно всего лишь:
- В папке
/content, в желаемой секции, создать новую папку. Можно назвать её так, как необходимо - В самой новой папке, нужно разместить файл, под названием
index.md. Именно этот файл и будет хранить в себе текстовые материалы, front-matters и структуру статьи.
И это всё. Созданная папка и является Page Bundle. В следующий раз, когда Hugo будет выполнять сборку Вашего сайта, он будет интерпретировать эту папку, как пакет материалов.
Конечно же, после инструкции Выше, единственным материалом, которые будет в этом пакете, будет сам файл с текстом - index.md. Но - теперь, Вы вольны размещать все материалы, необходимые для создаваемой страницы прямо в этой папке.
Допустим, для того, чтобы сделать страницу, на которой будут размещены картинки, pdf-файлы и аудио-материалы, мы можем создать следующую структуру:
.
├── images
│ └── image.png
├── index.md
├── pdfs
│ └── doc.pdf
└── sounds
└── audio.wav
Самое главное, Page Bundle это одно цельное пространство материалов страницы. А это значит, для использования тех или иных материалов, достаточно прописать относительные пути к ресурсам. Относительно index.md, разумеется.
То есть, чтобы отобразить png файл из примера выше, досаточно в index.md указать следующую конструкцию:

и Hugo автоматически подгрузить указанную картинку на страницу.
Преимущества Page Bundle
Группирование материалов страницы в одном месте - это прекрасный способ избежать следующих проблем с Вашим Hugo сайтом:
- Частичное удаление материалов
- Нерелевантный / недоступный контент
- Быстрая загрузка сайта
Частичное удаление материала
Когда Вам понадобиться удалить одну из страниц с Вашего сайта, с Page Bundles достаточно удалить целиком папку, в которой содержаться все релевантные материалы.
В случае, с подходом без использования Page Bundles, автору сайта всегда следует помнить как и где размещаются ресурсы и материалы, относящиеся к удаляемой странице. Всегда есть шанс забыть почистить что-либо.
Нерелевантный / недоступный контент
Продолжение истории с частичным удалением следующее: Весь контент Вашего Hugo сайта публичен. А это значит, что любая поисковая система, выполняя сканирование Вашего Hugo сайта проиндексирует все доступные материалы. Даже те, которые остались после частичного удаления страницы.
В этом случае, пользователи могут быть перенаправлены поисковой системой на Ваш сайт, для получения материала, которого на сайте более не имеется. Можно только порадоваться новому трафику Вашего сайта, но, вспомните, как сильно бесят сайты, когда приходится перебегать от одного к другому, в поисках материала, который Вам нужен.
Быстрая загрузка сайта
Лишние материалы - дополнительные килобайты трафика, как при загрузке Вашего сайта на целевую платформу, так и во время работы с сайтом.
Хотите, чтобы Ваш сайт работал быстро? Задумайтесь об удалении всего лишнего.
Заключительная часть
Как мы выяснили в этой статье, Page Bundles позволяют сгруппировать материалы одной страницы Hugo сайта в одном месте. Это облегчает управление контентом и ускоряет работу автора с сайтом в целом.
Я рекомендую структурировать контент своих Hugo сайтов с помощью Page Bundles всегда.
Список материалов
Больше о Hugo и Page Bundle Вы сможете узнать из официальной документации: